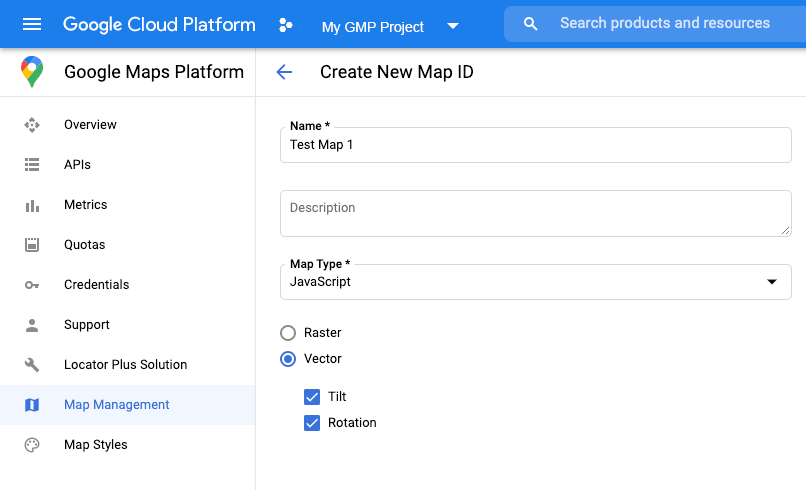
Creating A Map In Javascript – We want to scroll all the way to the bottom and click Create Maps to start creating. On the next page, you’ll see the web interface for creating and managing your custom maps. When you start . A notice is issued in this case. Note that there is no guarantee that the existing user mapping is anything like the one that would have been created. The name of an existing server for which the user .
Creating A Map In Javascript
Source : stackoverflow.com
Get started | Maps JavaScript API | Google for Developers
Source : developers.google.com
java Create Map using Javascript,Html from database Stack Overflow
Source : stackoverflow.com
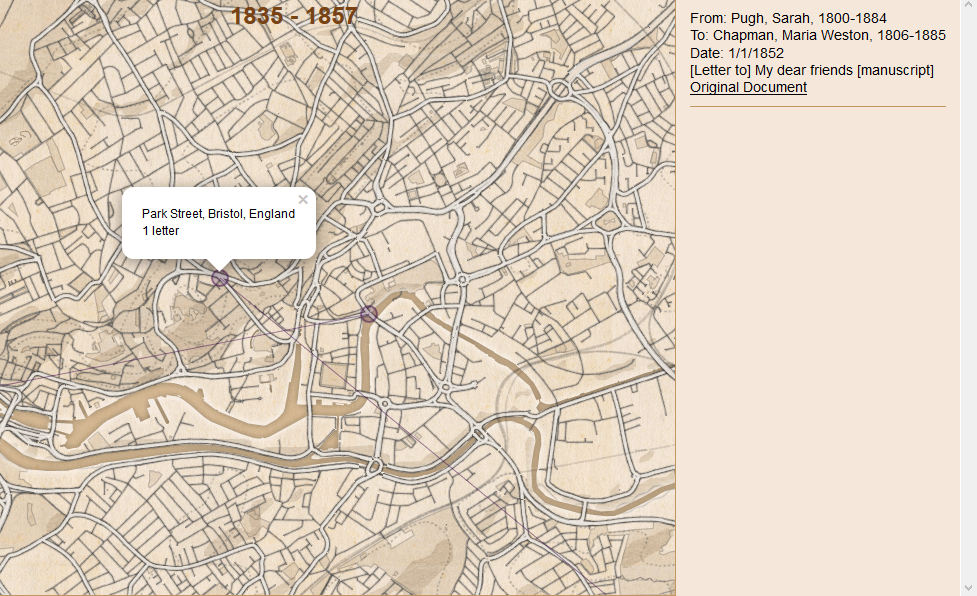
Using JavaScript to Create Maps of Correspondence | Programming
Source : programminghistorian.org
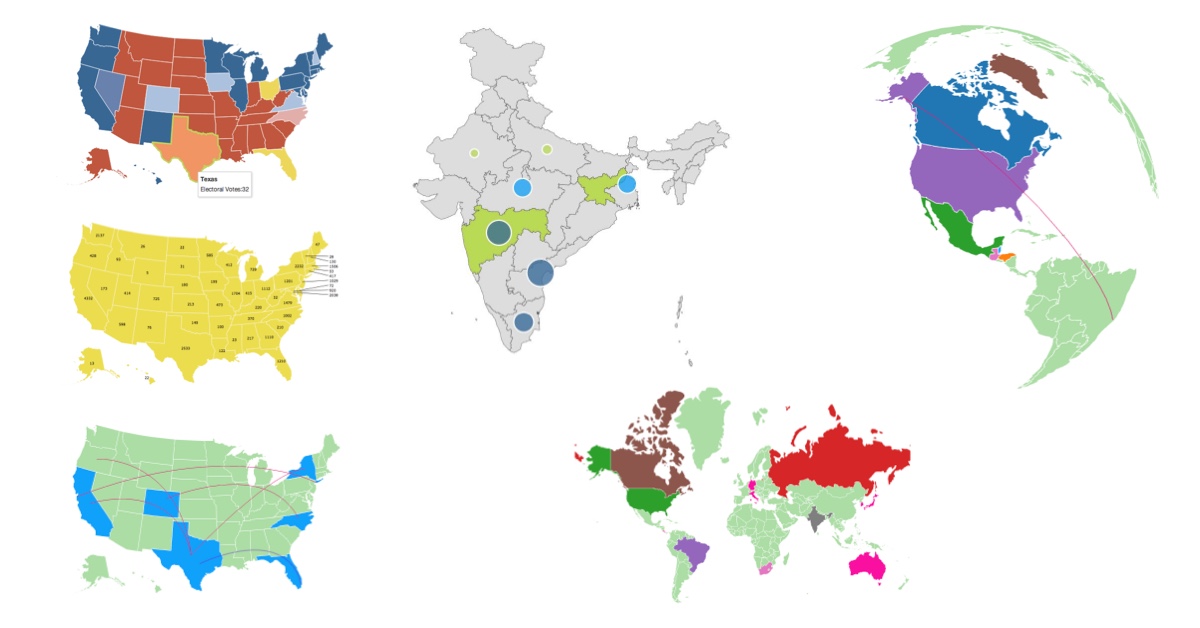
Choropleth Map: How to Create It Using JavaScript for Data
Source : www.anychart.com
A Simple Introduction to the ES6 Map Data Structure in JavaScript
Source : levelup.gitconnected.com
html How to create a minimap for large maps? (HTML5 javascript
Source : stackoverflow.com
Datamaps: How to create and customize a map with JavaScript
Source : david-mohr.com
Add a Google Map with a Marker using JavaScript | Maps JavaScript
Source : developers.google.com
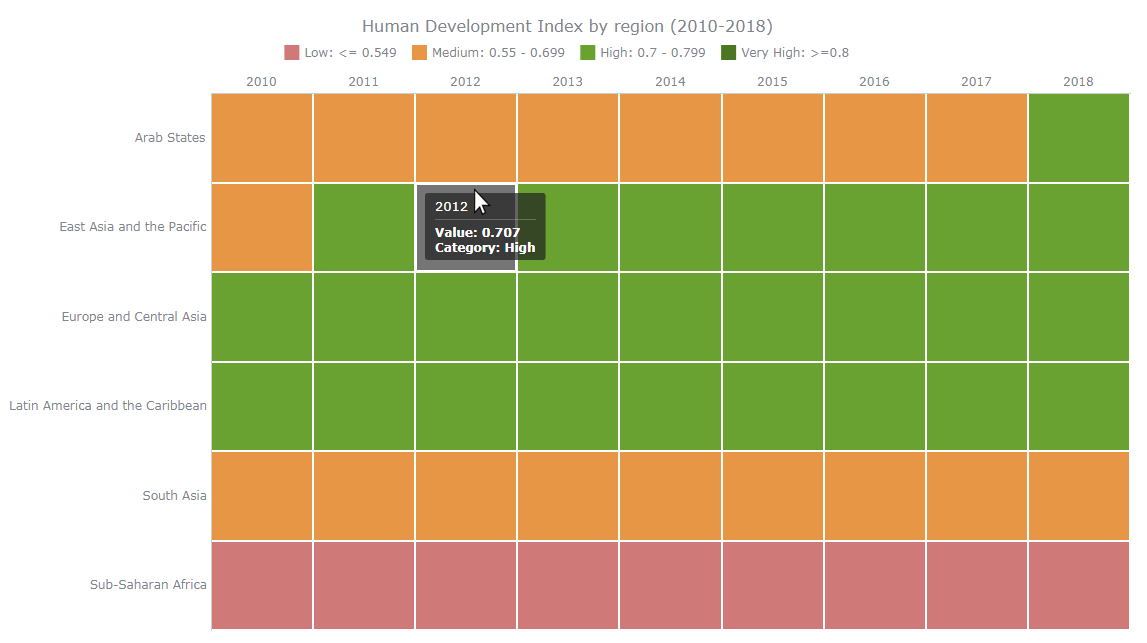
Heat Map Chart: How to Create and Customize It Using JavaScript
Source : www.anychart.com
Creating A Map In Javascript javascript Creating own map from image and add pins Stack Overflow: From a futuristic time travel map to an ‘inside out’ version, many cartographers have had a go at improving the world-famous London Underground map. . A new version of the London Underground map designed by a University of Escantik lecturer has gone viral. Harry Beck’s 1933 Tube map is the one people usually use, but Maxwell Roberts, from Walton-on-the .